Dopo aver selezionato un template o aperto l’editor direttamente l’editor, è possibile iniziare a modificare o creare da zero la propria Landing Page.
1 Crea una landing page
Una volta effettuato l’accesso all’Editor, un tutorial ti guiderà, illustrandoti gli step per creare subito una landing page. È possibile disattivare il Tutorial in qualsiasi momento cliccando su Salta Tutorial o riattivarlo cliccando in alto a destra su Serve Aiuto? Attiva il Tutorial.

2 Aggiungi un Contenitore
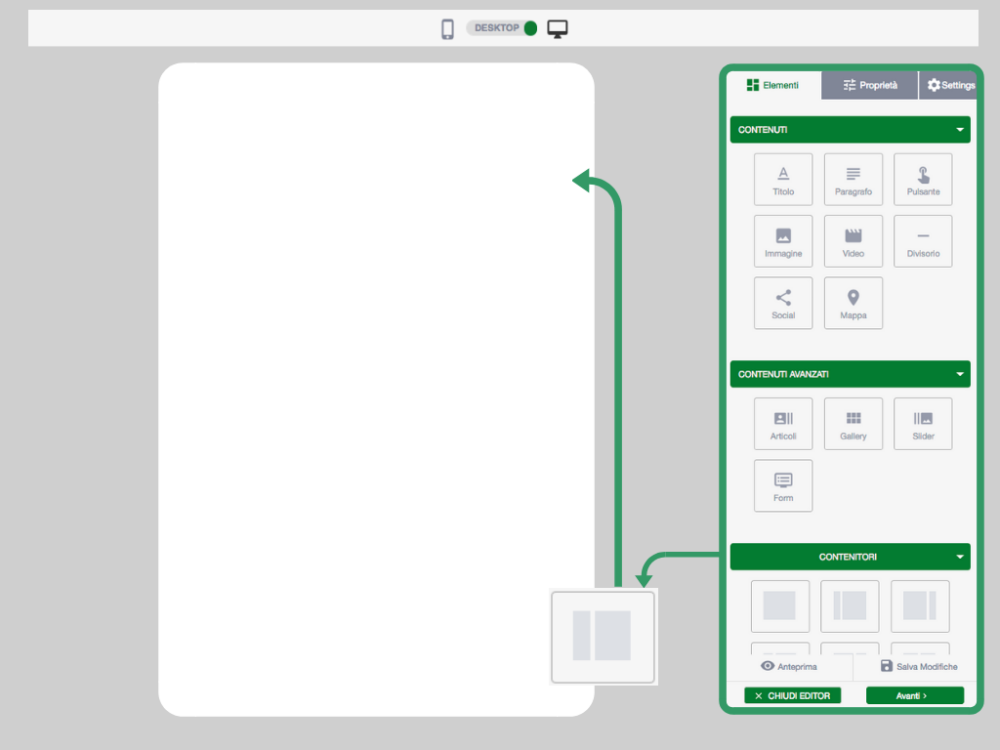
Iniziare trascinando con il mouse uno dei Contenitori sul foglio di lavoro per aggiungere una nuova sezione al template della landing page.
3 Aggiungi i Contenuti
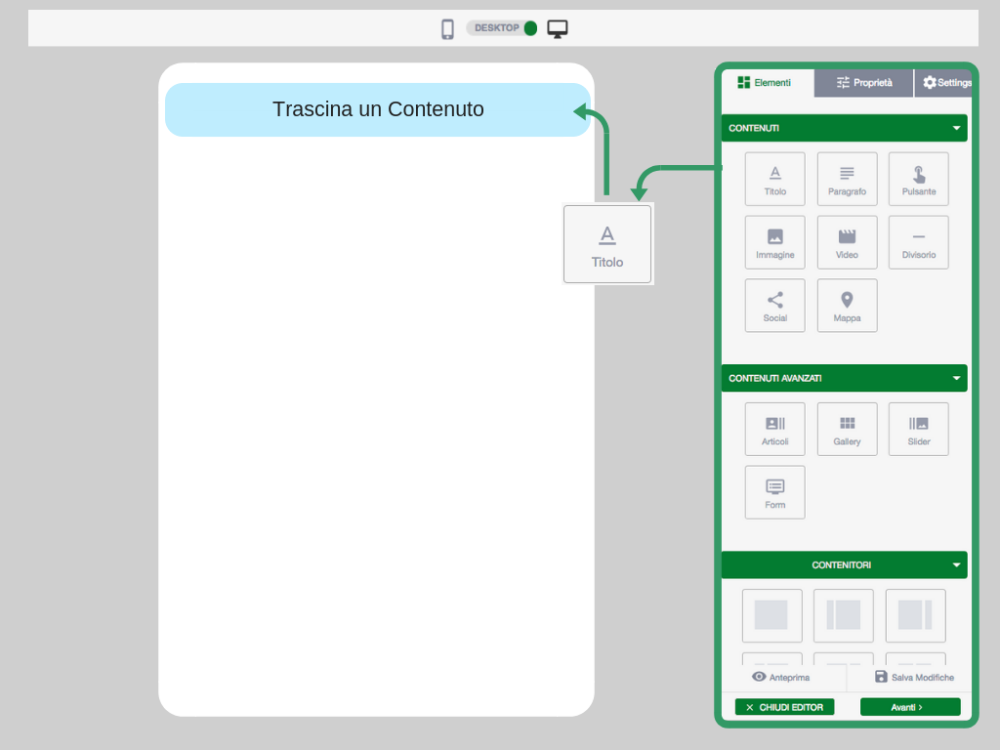
Selezionare, dalla sezione Contenuti, gli elementi da includere all’interno della Landing Page e trascinarli all’interno di un Contenitore.

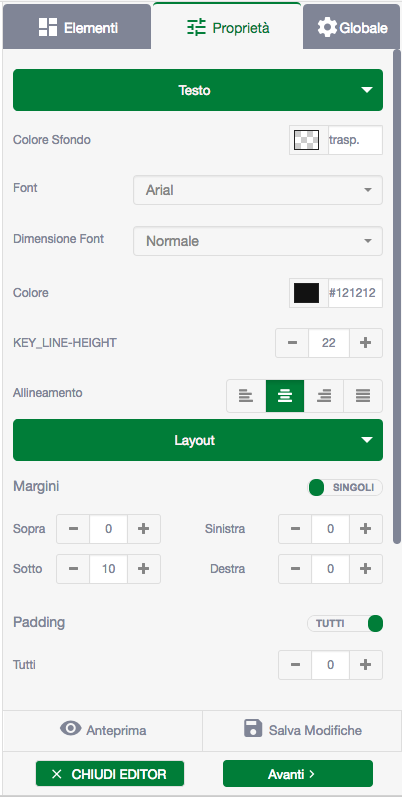
4 Personalizza, elimina o duplica i Contenuti
Cliccando con il mouse sui singoli elementi, sarà possibile visualizzarne le caratteristiche ed eventualmente personalizzarle, dal pannello laterale destro. Sarà inoltre possibile cancellare, spostare o duplicare un elemento all’interno dei contenitori grazie alle apposite icone azzurre.

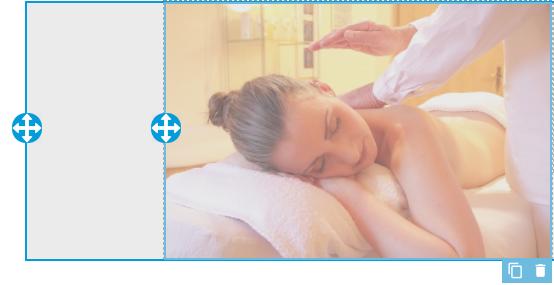
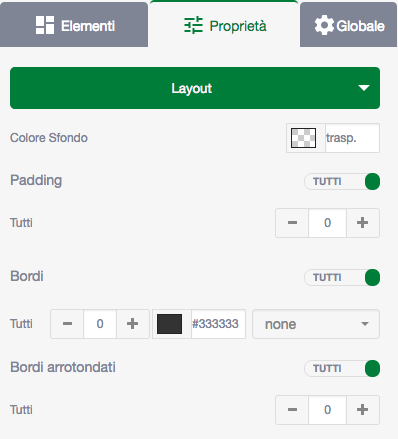
5 Modifica una riga
Cliccando invece nell’area a destra o sinistra del template della landing page, si potrà selezionare l’intera riga e modificarne le caratteristiche, sempre dal pannello laterale destro. Si potrà inoltre cancellare, spostare o duplicare un contenitore grazie alle apposite icone azzurre  .
.


6 Visualizza anteprima o salva
Grazie a questi bottoni infine sarà possibile visualizzare l’anteprima, salvare una bozza e infine uscire senza salvare.