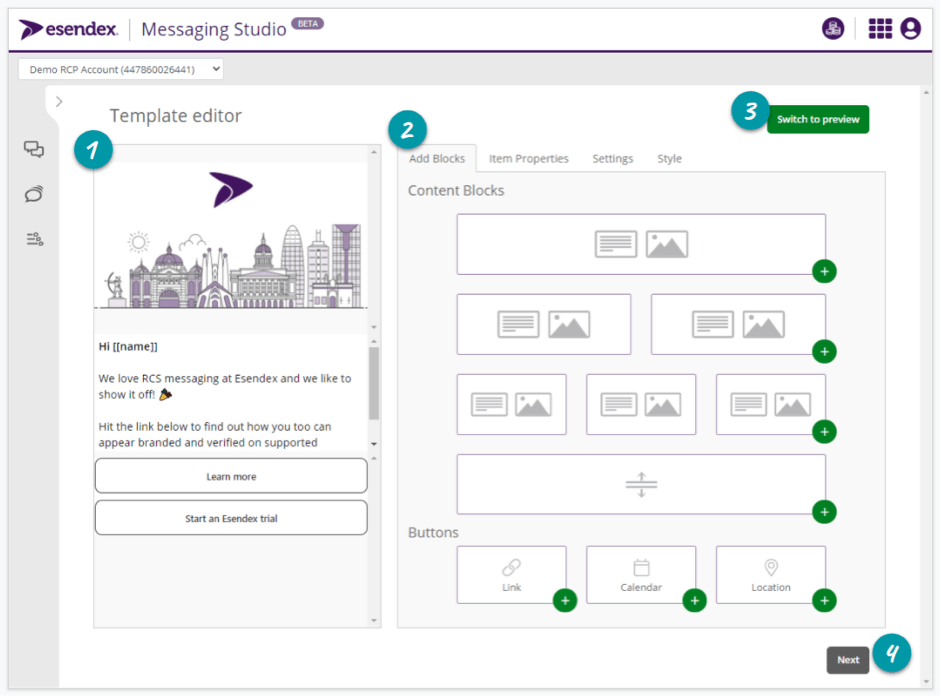
Quando si crea o si modifica un modello di una Rich Card, l’editor comprende 3 aree principali:

Nelle pagine dell’editor la guida viene fornita all’utente facendo clic sull’icona “?” dove presente.
1) Rich card layout
Quest’area è un modo rapido per vedere e regolare il layout del tuo modello. È possibile passare il mouse su pulsanti e blocchi per spostarli in alto o in basso o eliminarli.
Dall’Editor di contenuti (2) puoi anche fare clic su un blocco e quindi utilizzare “Item Proprieties”. Questo è il modo più semplice per gestire i contenuti. Il contenuto può essere semplicemente eliminato facendo clic sull’icona del cestino al passaggio del mouse.
I blocchi verranno posizionati nella sezione superiore della Rich Card e appiattiti come un’immagine dopo l’invio del modello. Questo è molto importante per la consegna di RCS e WhatsApp poiché la sezione superiore di una Rich Card in questi canali viene visualizzata come un’unica grande immagine nei client di messaggistica RCS e WhatsApp. Maggiori informazioni sono disponibili nella sezione di invio attraverso diversi channels.
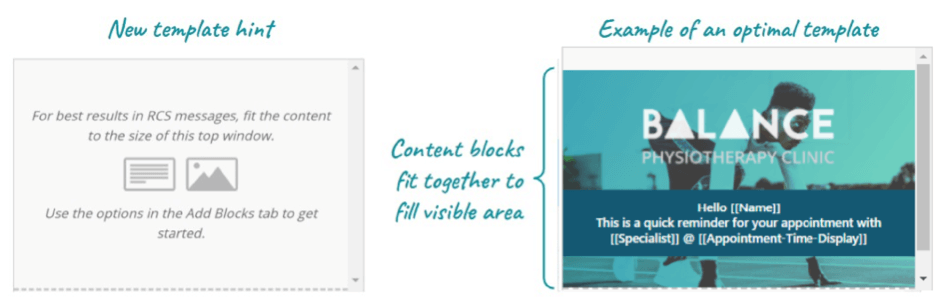
Consigliamo di utilizzare un blocco di contenuto con un’immagine grande come nell’esempio seguente:

In alternativa consigliamo di assicurarti che il contenuto, se composto da più blocchi di contenuto, si adatti all’area visibile. Quando si crea un nuovo modello, è possibile visualizzare il seguente messaggio:

The aspect ratio of the top section of a rich card is around 16:10 – What is an aspect ratio? An easy rule to follow when working with this ratio is 16:10 equals 1600 x 1000 pixels.
2) Editor dei contenuti
Qui il contenuto viene aggiunto al layout della Rich Card e modificato. Facendo clic su un blocco o su un pulsante, il contenuto verrà aggiunto nel layout della Rich Card sotto forma di segnaposto su cui è possibile cliccare per essere quindi modificato nella scheda delle proprietà dell’elemento. I blocchi con i contenuti possono essere organizzati in 1, 2 o 3 colonne.
Content blocks
- È possibile caricare immagini o aggiungere testo.
- È possibile aggiungere distanziatori per mantenere più ordinati i contenuti.
Bottoni
Ci sono tre differenti bottoni che possono essere aggiunti per creare ‘call to action’:
- Link – Crea un semplice pulsante che apra un collegamento a tua scelta.
- Calendario – Crea un evento del calendario che viene reso disponibile al destinatario quando si clicca.
- Location – Indica una posizione secondo Google Maps.
Variabili
I messaggi presenti nel template possono essere personalizzati tramite variabili.
‘Settings’ e ‘Style’
- Settings – Questa scheda è dedicata alla consegna di fallback di SMS + Landing page. È possibile aggiungere un’anteprima per la pagina di destinazione, supportata nella maggior parte dei client SMS Android.
- Style – Da questa scheda è possibile personalizzare le impostazioni di base relative allo stile della sezione superiore della Rich Card. Si possono personalizzare i colori e regolare il riempimento / spaziatura.
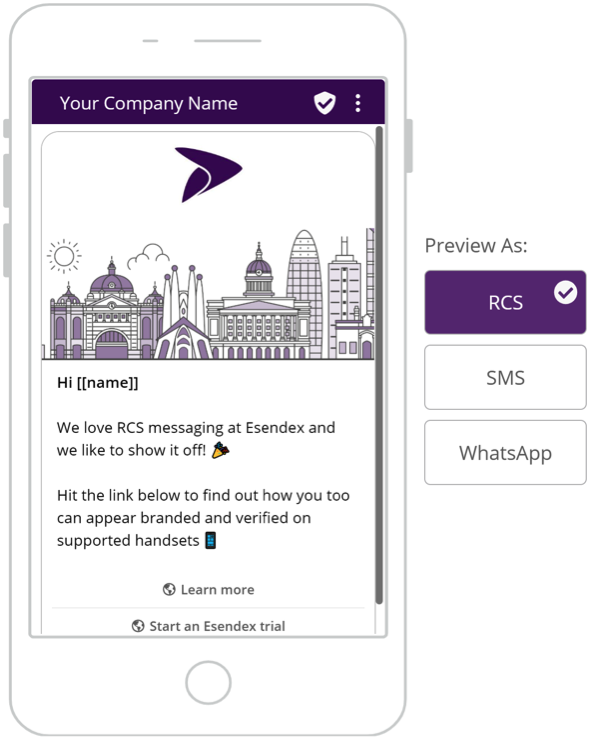
3) Preview mode
Cliccando sul pulsante Preview verrà mostrata un’anteprima della Rich Card